
]
Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью.
Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ.
Рассмотрим эту формулу более подробно. Выглядит она вот так.

Теперь начинаем подставлять в нее свои значения.
Вместо слов
АДРЕС КАРТИНКИ, поставляем адрес своей картинки (если с картинка с радикала, то код N1, если с ЯНДЕКС фото, то берете адрес там, а если картинка из интернета, то просто встаете мышкой на картинку, нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ АДРЕС КАРТИНКИ)
Вместо слов
ВЫСОТА КАРТИНКИ, ШИРИНА КАРТИНКИ, подставляете размеры своей картинки в пикселях. (Размер картинки всегда можно взять в ее свойствах. Встаете на картинку мышкой, жмете правую кнопку, и выбираете ИНФОРМАЦИЯ ОБ ИЗОБРАЖЕНИИ)
Вместо слов
ВЫСОТА ДВИЖЕНИЯ ТЕКСТА, ставите ВЫСОТУ КАРТИНКИ, или тот размер, на который вы хотите видеть бегущий текст.
Ну а вместо строчек вставляете свой текст. Лишние строчки можно просто стереть, или наоборот добавить новые, если требуется.
Теперь код нашей картинки выглядит вот так

Где
height="530" - высота картинки НУЖНО МЕНЯТЬ НА СВОЮ.
width="500" - ширина картинки, НУЖНО МЕНЯТЬ НА СВОЮ.
marquee scrollamount="2" - Скорость прокрутки текста (МОЖНО МЕНЯТЬ)
height="500" - Высота движения текста. (можно по высоте картинки, можно меньше)
[br /] расстояние между строчками текста. Чем БОЛЬШЕ вы поставите [br /], между строчками, тем большее расстояние будет между ними, то есть строчки будут опускаться вниз. Обычно ставится одна или две.
Текст редактируется как обычно. Перед первой строчкой текста ставите цвет, размер и расположение текста.
Если убавить
ВЫСОТУ ДВИЖЕНИЯ ТЕКСТА, то текст будет двигаться только по этой высоте (то есть не во всю картинку). И выглядеть это будет ВОТ ТАК.
|
Текст можно писать
любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке.
|
К тексту можно добавить
небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК.
Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке.
Если вы хотите вставить
только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так.
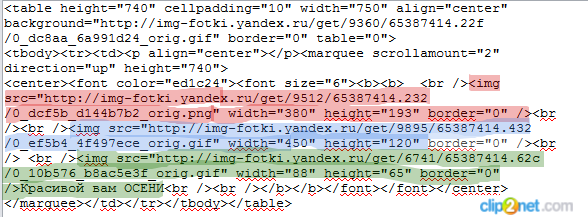
Выглядит в кодах это вот так

Где
красным выделен код первой картинки (вместо первой строчки)
Голубым - код второй картинки (вместо второй строчки)
Зеленым - код третьей картинки и +текст (вместо третьей строчки)